طراحی رابط کاربری از جمله مهمترین و اصلیترین فعالیتهایی است که هر طراح وبسایتی باید به خوبی با این طراحی آشنا باشد. اصول طراحی رابط کاربری شامل موارد مختلفی است که باید به خوبی و قدم به قدم با این اصول آشنا شده و آنها را فراگرفت تا بتوان سایتی بدون نقص و حرفهای طراحی کرد. به شکل خلاصه میتوان تمام قدرت سایت شما از نظر کاربری که وارد سایت میشود، در طراحی رابط کاربری نهفته است. در این مقاله سعی شده است تا مطالب مفیدی درباره اصول طراحی رابط کاربری ارائه شود. اگر به دنبال این هستید که بدانید طراحی رابط کاربری چیست و چگونه باید انجام شود، با ادامه متن همراه باشید.
اصول اساسی و مهم طراحی رابط کاربری

طراحی رابط کاربری و یا همان طراحی ui یکی از فعالیتهایی است که باید اصول اساسی و مهم آن را فراگرفت. هر طراح وبسایتی میتواند یک سایت طراحی کند و مطالب مختلفی را در آن بارگذاری کند، اما تفاوت در چیست که بعضی از سایتها از دید کاربران بسیار خوب هستند و برخی دیگر یک سایت معمولی به شمار میروند؟ جواب در طراحی رابط کاربری نهفته است. اصولی که با رعایت آنها سایت جذابتر، کاربردیتر و محبوبتر میشود. در ادامه این اصول را بررسی میکنیم.
ایجاد تضاد در طراحی رابط کاربری
اولین و مهمترین اصول در طراحی رابط کاربری، تضاد است. در مواقعی ممکن است وبسایتی که توسط فردی طراحی شده است، از نظر دیگر افراد و یا مشتری سایت بیشتر خودش را نشان ندهد و یا بازخورد آنچنانی نداشته باشد که البته نظر مخاطب و کاربر درباره مطالب یک وبسایت و میزان رضایت آنها برای پیشرفت سایت بسیار مهم است. در چنین موردی باید این را دانست که یک وبسایت به تضاد بیشتری نیازمند است. به این معنی که تفاوت و تضادهای مختلفی باید به میزان مشخصی در طراحی وجود داشته باشد.
تضاد موجب میشود تا عناصر مختلف در طراحی به خوبی از هم متمایز باشند. یک مثال خوب برای نمایان کردن تضاد و یا کنتراست در طراحی وبسایت میتواند این باشد که استفاده از یک دکمه با رنگی دیگر در زمینهای مثلا آبی باعث میشود طراحی خودش را بهتر نمایان کند. در غیر این صورت متن نوشته شده در طراحی وبسایت خسته کننده بوده و جذابیتی برای مخاطب ندارد. همچنین افرادی که مشکل در بینایی خود دارند نیز نمیتوانند به راحتی از محتوای سایت بهرهمند شوند.
ایجاد تعادل در طراحی سایت
تعادل، یکی دیگر از مهمترین اصول طراحی رابط کاربری است. عناصر و متون نوشته شده در طراحی کاربری، شامل رنگ، تصاویر، اشکال و برخی از دیگر موارد هستند که همگی آنها وزن بصری را دارا هستند. ممکن است عنصری در متن سنگین بوده و مهم باشد و نظر مخاطب را بیشتر جلب کند و یا برعکس، ممکن است عنصری سبک باشد. پس در این زمان تعادل اهمیت بسیار زیادی دارد و باید طراحی به گونهای باشد که در میان عناصر سنگین و سبک تعادل ایجاد شود.
البته تعادل در طراحی وبسایت شامل دو نوع طراحی متقارن و نامتقارن است که هر یک کاراییهای مهمی دارند. تعادل متقارن عناصری با وزن برابر را در دو طرف یک خط مرکزی فرضی قرار میدهد. تعادل نامتقارن نیز مخصوص عناصری با وزن متفاوت بوده و آنها را در اطراف خطی فرضی که در مرکز طرح نیست قرار میدهد .
تاکید در طراحی ui
سومین اصول طراحی رابط کاربری، تاکید است. تاکید همانطور که از نامش نیز پیداست، به بخشهایی در یک متن مربوط میشود که باید برجستگی داشته باشند و خود را بهتر نمایان کنند. تایپوگرافی درشت و یا تایپ با رنگهای دیگر یک متن خاص و مهم در وبسایت نشان از تاکید دارد.
اصول طراحی و مهم بعدی در رابط کاربری، تناسب است. تناست به اندازه عناصر اشاره داشته و در واقع تناسب عناصری که مورد توجه بوده و اهمیت زیادی دارند و تناسبی که مورد توجه و مهم نیستند را مشخص میکند. عناصر بزرگتر مورد اهمیت بسیار زیادی هستند که با تناسب به خوبی این موارد نمایان میشود.
ایجاد مفهوم در طراحی رابط کاربری با سلسله مراتب
سلسله مراتب، از دیگر امور مربوط به اصول رابط کاربری است که این مورد به صورت کاملا مستقیم بر چگونگی پردازش محتوا توسط افرادی که از وبسایت طراحی شده استفاده میکنند تاثیر بسزایی دارد. سلسله مراتب موجب میشود تا عناصر مهم به خوبی نمایان شده و به خوبی متوجه مهم و مفید بودن آنها شد. اگر این سوال برایتان پیش آمده است که سلسله مراتب در یک متن چگونه قابل مشاهده است، باید گفت با استفاده از عناوین و تیترها به راحتی این امر مشخص میشود. عنوان اصلی و سپس عنوانهای فرعی باید در متن قرار بگیرند که این امر به خوبی نشان از سلسله مراتب یک مقاله در وبسایت را دارد.
تقویت طراحی سایت با تکرار
دیگر اصول مهم طراحی رابط کاربری، تکرار است. با استفاده از تکرار، میتوان تقویت یک ایده را انجام داده و البته تکرار برای یکپارچه سازی طرحی که عناصر مختلف را در کنار هم قرار میدهد، مورد توجه است. تکرار روشهای مختلفی از جمله تکرار رنگ، فونت، نوشتهها، تصاویر و… دارد.
رعایت ریتم در طرحی ui و ux
اصول مهم دیگر در طراحی رابط کاربری، ریتم است. در میان عناصر در حال تکرار، حتما باید ریتم وجود داشته باشد. ریتم شامل پنج نوع تصادفی، منظم، متناوب، موجی و پیش رونده است. هر کدام از این ریتمها در متن وظیفه مخصوص به خود را داشته و باید در جای درست به کار گرفته شوند. ریتمها برای نشان دادن احساسات مختلف کاربرد بالایی دارند. اگر هر ریتمی به درستی استفاده شود، میتواند حس خود را به درستی به مخاطب منقل کند و در این صورت یک طراحی رابط کاربری کیفیت بهتری به خود میگیرد.
الگوی طراحی رابط کاربری سایت
الگو که از دیگر موارد مربوط به طراحی رابط کاربری است، همان تکرار چندین عنصر موجود در طراحی است که با هم کار میکنند. الگو در طراحی و در وبسایت بسیار اهمیت دارد و باید حتما در جای خود و به شیوهای درست اجرا شود.

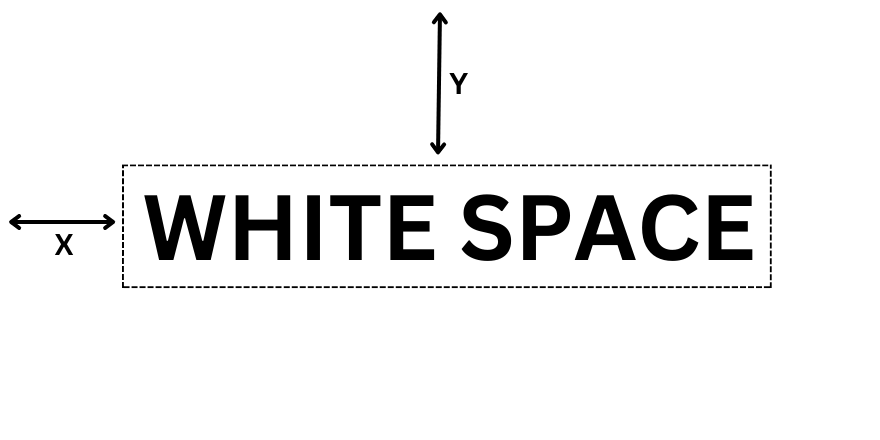
فضای سفید در طراحی سایت چیست؟
حال نوبت به فضای سفید در طراحی رابط کاربری میرسد. فضای سفید با نام فضای منفی نیز شناخته میشود که استفاده از آن اهمیت بالایی دارد. فضاهایی که در متن خالی هستند، فضای سفید و یا همان فضای منفی نام دارند. نباید در متن از فونت و رنگهای مختلف استفاده کرده و صفحه متن را بسیار شلوغ کرد. در این صورت مخاطب نیز سریع خسته شده و متن برای او جذابیتی ندارد. اما وجود فضای سفید این مشکل را رفع کرده و موجب ارزش بالای طراحی و متن میشود. فضای سفید موجود در یک متن، فضای تنفس خوبی ایجاد کرده و چشم مخاطب را برای مطالعه متن خسته نمیکند.
اصل حرکت در سایت
مبحث دیگر اصل حرکت در طراحی است. حرکت در واقع به مسیر جابجایی چشم در یک طرح خاص اشاره میکند. عنصر مهم باید چشم را به سمت عناصر بعدی هدایت کند که در این صورت حرکت نقش مهمی در متن داشته و باید به درستی از آن استفاده شود.
ایجاد تنوع در طراحی رابط کاربری وبسایت
حال نوبت پرداختن به تنوع در طراحیui است. تنوع برای ایجاد جاذبه در متن بسیار مورد توجه است. استفاده از تنوع، یکنواختی در متن را از بین برده و به این شکل از خستگی مخاطب جلوگیری میکند. روشهای مختلفی همچون رنگ، تصاویر، اشکال و موارد دیگر جود دارند که با استفاده از آنها میتوان به راحتی تنوع ایجاد کرد.
انسجام و یکپارچگی در طراحی
یکپارچگی، آخرین مورد مربوط به طراحی رابط کاربری است. یکپارچگی به چگونگی عملکرد عناصرمختلف یک طرح در کناریکدیگر اشاره دارد. همچنین؛ یکپارچگی موجب ایجاد ارتباط روشن مفاهیم با یکدیگر میشود. اگر یک متن از یکپارچگی خوبی برخوردار باشد، دارای کیفیت بسیار بالایی بوده و سازمان یافتهتر است و یک طراحی سایت قوی به نظر میرسد.
پس با توجه به تمامی این اصول، میتوان شروع به طراحی ui بسیار حرفهای کرده و توجه و رضایت مخاطبین را نیز به راحتی جلب کرد.
اصول طراحی رابط کاربری
در طراحیui و البته طراحیux علاوه بر اینکه باید به اصول اصلی و مهم طراحی پرداخت، باید حتما نکات مهم دیگری را نیز مورد توجه قرار داده و با توجه به آنها. طراحی وبسایت بسیار حرفهای که هیچگونه ایرادی ندارد را انجام داد. چند اصل اساسی و مهم در طراحی رابط کاربری وجود دارد که میتوان با در نظر داشتن آنها، وبسایتی با متن بسیار جذاب که نظر مخاطب را به راحتی به خود جلب میکند طراحی کرد. اصل اساسی در این رابطه شامل موارد زیر است:
- طراحی ساده بهترین اصل در طراحی رابط کاربری است. استفاده از عناصر بیش از حد و قرار دادن آنها در متن، موجب انحراف مخاطب و البته خستگی آنها میشود. پس طراحی ساده و تمیز بسیار موثر بوده و متن را جدابتر میکند. طراحی باید کاملا ساده باشد تا یک مخاطب بتواند به خواسته خود از صفحه رسیده و مشکل خود را برطرف کند.
- ثبات در طراحی، اصلی مهم و اساسی است. فونت، اندازه و سایر عناصر در یک طراحی باید یکسان بوده و همگی ثبات داشته باشند. به این شکل چشم مخاطب نیز خسته نمیشود و مطالعه وبسایت با شوق و هیجان بیشتری توسط مراجعه کنندگان به صفحه ادامه پیدا میکند.
- طراحی باید علاوه بر سازگاری با کامپیوتر، یا موبایل نیز سازگاری بالایی داشته باشد. استفاده از گوشی تلفن همراه امروزه بسیار رواج دارد و معمولا با گوشی و تبلت بیشترین میزان مراجعه به وبسایت صورت میگیرد. پس در نتیجه باید طراحی با موبایل نیز سازگاری باشد تا هر فردی بتواند در هر زمان به وبسایت دسترسی داشته باشد. در غیر این صورت طراحی با شکست مواجه شده و بازدهی بالایی نخواهد داشت.
- استفاده از پالت رنگبندی و تصاویر مناسب در سئو سایت اصل مهم است که نظر کاربران بسیاری را جلب میکند. با استفاده از یک ترکیب رنگی قوی و مناسب میتوان یک طراحی قوی انجام داده و سئو سایت بسیار حرفهای ایجاد کرد.
- وبسایت باید بارگیری سریع و آسانی داشته باشد. باید طراحی رابط کاربری به گونهای انجام گیرد تا وبسایت با کامپیوتر و یا تلفنهای هوشمند به سرعت بارگیری شود. با بارگیری طولانی مدت کاربر خسته شده و علاقه خود را به وبسایت مورد نظر از دست میدهد.
- پیمایش آسان اصلی مهم بوده و وبسایت باید قانون سه کلیک را دنبال کند. با این روش کاربران با سه کلیک و پیمودن مسیری کوتاه میتوانند به اطلاعات مورد نیاز خود از وبسایت دسترسی داشته باشند.
- برقراری ارتباط نیز آخرین اصل مهم در طراحی رابط کاربری است. هر کاربری با مراجعه به یک وبسایت سعی دارد تا به اطلاعات مورد نیاز خود دسترسی داشته باشد. اگر وبسایت و طراحی قادر به برقراری ارتباط مناسبی باشد، مخاطبان زمان بیشتری در وبسایت گذرانده و بیشتر به آن سر میزنند و البته میزان کاربرانی که از وبسایت مورد نظر بازدید میکنند افزایش مییابد.
با در نظر داشتن این هفت اصل اساسی در طراحی رابط کاربری، میتوان به بهترین شکل ممکن طراحی خود را به انجام رسانده و با طراحی وبسایتی عالی و حرفهای میزان بازخورد آن را افزایش داد.

هزینه طراحی رابط کاربری چقدر است؟
همه روزه وبسیاتهای مختلفی طراحی شده و هر یک توسط افرادی باتجربه و حرفهای به بهترین شکل ممکن طراحی میشوند که تمامی اصول اساسی در آنها رعایت شده است و میتوان با مراجعه به این وبسایتها نیاز خود را برطرف کرده و اطلاعات مورد نیاز خود از آنها را به دست آورد. طراحی رابط کاربری از فعالیتهایی است که نیاز به دقت و ظرافت بالایی دارد و البته باید برای طراحی وبسایت، آن را به خوبی فرا گرفته و سپس این فعالیت مهم را به درستی انجام داد.
افراد زیادی در این زمینه تخصص و مهارت کافی داشته و در هر امری میتوان کار خود را به آنها سپرد تا یک وبسایت کامل و بی نقص از آنها تحویل گرفت. بسیاری از مردم در زمینههای مختلف طراحی وبسایت خود را به افرادی که تخصص کامل در این زمینه دارند میسپارند. این افراد نیز هزینههایی با توجه به نرخ روز و البته با توجه با اینکه سایتی که قرار است طراحی کنند چه ویژگیهایی دارد و با توجه به این امر که سفارش دهنده چه نوع وبسایتی درخواست کرده است، هزینههای مختلفی را دریافت میکنند. به عنوان مثال ممکن است مشتری درخواست وبسایتی داشته باشد که میخواهد در سریعترین زمان ممکن میزان پیشرفت و بازدید فوق العاده بالایی داشته باشد و یا ممکن است مشتری درخواست وبسایتی معمولی داشته باشد که در هر صورت هزینه آنها با یکدیگر متفاوت است.
اما در کل میتوان با پرداخت هزینههایی مناسب، طراحی رابط کاربری بسیار حرفهای انجام داده و آن را به کاربران ارائه کرد. طراحی رابط کاربری امروزه رونق بالایی داشته و روز به روز با توجه به پیشرفت تکنولوژی بر میزان اهمیت آن افزوده میگردد. پس باید راههای اصولی طراحی وبسیات را دانسته و با رعایت آنها یک طراحی حرفهای انجام داده و با هزینهای مناسب و مقبول آن را به دست مخاطبین و کاربران رساند.

