موتورهای جستجو مانند گوگل صفحاتی را که سرعت بارگذاری خوبی دارند در اولویت نمایش قرار میدهند. بنابراین، موقعیت رتبهبندی یک صفحه وب در نتایج جستجوی گوگل یا هر موتور جستجوگر دیگری، میتواند نشاندهنده سرعت بارگذاری آن باشد. اگر سرعت بارگذاری وبسایت شما بسیار کند باشد، نه تنها در معرض خطر از دست دادن توجه بازدیدکنندگان خود هستید، بلکه دسترسی بالقوه شما به بازدیدکنندگان جدید را نیز تضعیف میکند. در این مطلب قرار است دربارهی کارهایی که میتوانند سرعت لود وبسایت شما را افزایش دهند، صحبت کنیم، پس با ما همراه باشید.

دستورالعملهایی برای افزایش سرعت وبسایت شما
هنگامی که سرعت وبسایت خود را آزمایش کردید، میتوانید شروع به بهینهسازی آن کنید. راههای مختلفی برای سریعتر کردن وبسایت شما وجود دارد و ما فهرستی از مؤثرترین آنها را برایتان میگوییم.
- از شبکه تحویل محتوا (Content Delivery Network) استفاده کنید
شبکه تحویل محتوا مجموعهای از سرورهای وب است که در مکانهای جغرافیایی مختلف توزیع شدهاند تا محتوای وب را با توجه به موقعیت مکانی خود در اختیار کاربران نهایی قرار دهند. هنگامی که وبسایت را روی تنها یک سرور میزبانی میکنید، تمام درخواستهای کاربران به همان سختافزار ارسال میشود. به همین دلیل زمان مورد نیاز برای پردازش هر درخواست افزایش مییابد. علاوه بر این، زمانی که کاربران از نظر فیزیکی از سرور دور هستند باعث میشود تا زمان بارگذاری افزایش یابد. با شبکه تحویل محتوا (CDN)، درخواستهای کاربر به نزدیکترین سرور هدایت میشود. در نتیجه، محتوا سریعتر به کاربر تحویل داده میشود و وبسایت سریعتر کار میکند (سرعت لود وبسایت افزایش مییابد). این یک روش نسبتاً گران، اما کاملاً مؤثر برای بهینهسازی زمان بارگذاری (the load time) وبسایت است.
- وبسایت خود را به میزبان (Host) بهتری منتقل کنید
از بین سه نوع هاست (Host) زیر، یکی را برای میزبانی وبسایت خود انتخاب کنید:
- هاست اشتراکی (Shared hosting)
- میزبانی سرورهای خصوصی مجازی (VPS).
- سرور اختصاصی (Dedicated server)
محبوبترین نوع میزبانی که در سراسر جهان مورد استفاده قرار میگیرد هاست اشتراکی (Shared hosting) است. به دلیل اینکه این میزبان (Host) ارزانترین راه برای آنلاین کردن سایت شما در زمان کوتاه و با هزینه کم است. برای اطمینان از بهینهسازی بهتر وبسایت، انتخاب میزبان وب سریع ضروری است. با هاست اشتراکی (Shared hosting)، در واقع شما واحد پردازش مرکزی (CPU)، فضای دیسک و حافظه دسترسی موقت (RAM) را با سایت های دیگری که از این سرور نیز استفاده میکنند به اشتراک میگذارید. به این خاطر است که هاست اشتراکی سرعت عمل سرور اختصاصی (Dedicated server) و سرورهای خصوصی مجازی (VPS) را ندارد.
به عبارت دیگر، سرورهای خصوصی مجازی (VPS) و سرورهای اختصاصی بسیار سریعتر هستند. سرورهای خصوصی مجازی (VPS) از چندین سرور برای توزیع محتوا استفاده میکند. با داشتن VPS، سرور را برای کاربرانتان به اشتراک میگذارید و نیز بخشی از سرور مجازی خود را دارید که تنظیمات شما بر روی مشتریان وبسایتهای دیگر تأثیر نمیگذارد. اگر وبسایت شما دارای ترافیک متوسط است یا سایت فروشگاهی با افزایش ترافیک در برخی دورهها یا زمانهای مناسبتی دارید، VPS میزبان مناسب برای شما خواهد بود.
و اما گرانترین هاست (Host) استفاده از سرور اختصاصی (Dedicated server) است که میتواند سرور فیزیکی شما باشد. در این صورت، اجاره سرور را پرداخت و یک مدیر سیستم را برای نگهداری آن استخدام میکنید.
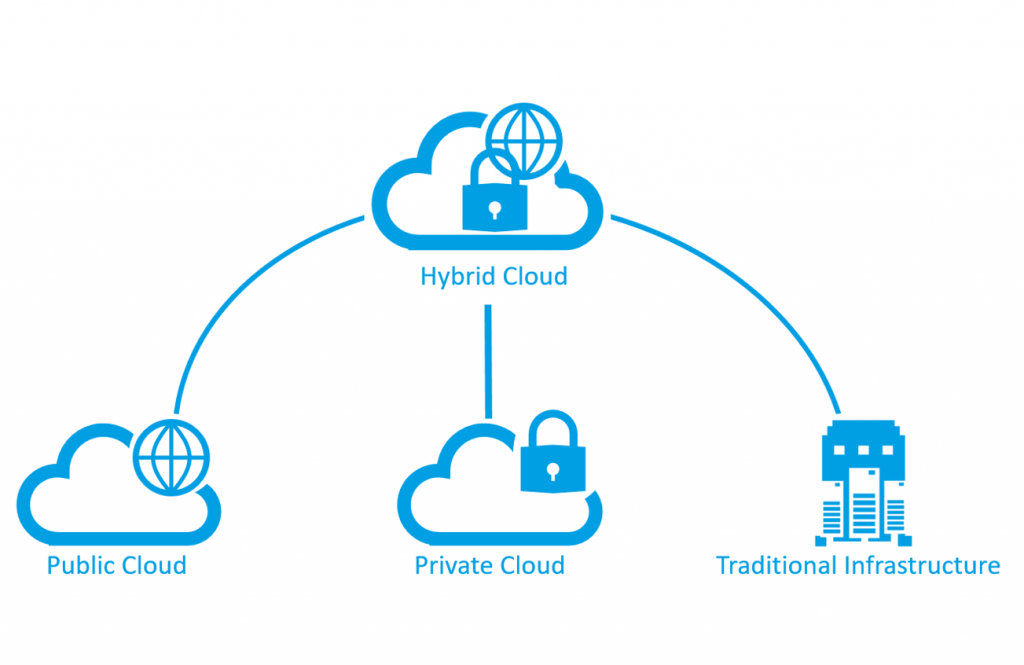
روش دیگر اجاره منابع ابری اختصاصی از AWS، Microsoft Azure، Google یا سایر ارائهدهندگان ابر عمومی است. هر دو رویکرد همچنین میتوانند در یک ابر ترکیبی (Hybrid Cloud، یک محیط محاسبات ابری است که از ترکیبی از سرویسهای ابری داخلی، خصوصی و خدمات ابری شخص ثالث با هماهنگی بین این پلتفرمها بهره میبرد)، ترکیب شوند. با سرورهای اختصاصی، تمام منابع فقط متعلق به شماست و شما کنترل کامل آن را در اختیار دارید. زیرساختهای ابری همچنین میتوانند مقیاسپذیری نامحدود و بر اساس تقاضا را با کمک تعدادی بسته اضافه کنند.
معماری بدون سرور گزینه دیگری است که به طور کلی مراحل نگهداری و راهاندازی سرور را حذف میکند.

- اندازه تصاویر وبسایت خود را بهینه کنید
همه عاشق تصاویر چشمنواز هستند که این مورد برای سایت های فروشگاهی موفق، تبدیل به بخش حیاتی آنها میشود. بسیاری از عکسها، تصاویر، طرحهای گرافیکی در صفحات محصول باعث میشود بین مشتری و محصول ارتباط بهتری شکل بگیرد و به نوعی مشتری را ترغیب به خرید کند. جنبه منفی استفاده از تصاویر این است که آنها معمولاً فایل های بزرگی هستند و سرعت وبسایت را کاهش میدهند.
بهترین راه برای کاهش اندازه تصویر بدون به خطر انداختن کیفیت آن، فشردهسازی تصاویر با استفاده از ابزارهایی مانند ImageOptim، JPEGmini یا Kraken است. این روش ممکن است کمی زمان ببرد، اما ارزش آن را دارد. راه دیگر برای کاهش اندازه تصویر استفاده از تصویر واکنش گرا (responsive)در HTML با استفاده از تگهای <secret> و <size> است که اندازه تصویر را بر اساس ویژگیهای نمایشگر کاربر تنظیم میکند.

- تعداد پلاگین ها (plugins) را کاهش دهید
پلاگین ها (افزونهها) اجزای مشترک هر وبسایت هستند. آنها ویژگیهای خاص پیشنهاد شده توسط اشخاص ثالث را اضافه میکنند. متأسفانه هر چه تعداد افزونههای بیشتری نصب شود، منابع بیشتری برای اجرای آنها مورد نیاز است. در نتیجه، وبسایت کندتر کار میکند و همچنین ممکن است مشکلات امنیتی ظاهر شود. با گذشت زمان، تعداد افزونهها افزایش مییابد، در حالی که برخی از آنها ممکن است دیگر استفاده نشوند. توصیه میکنیم تمام افزونههایی را که نصب کردهاید بررسی و افزونههای غیرضروری را حذف کنید.
ابتدا تست های عملکرد را در صفحه خود اجرا کنید تا متوجه شوید کدام افزونهها سرعت وبسایت شما را کاهش میدهند. نه تنها سرعت وبسایت به تعداد افزونههای نصب شده بستگی دارد بلکه به کیفیت آنها نیز بستگی دارد. سعی کنید از نصب افزونههایی که اسکریپت ها (scripts) و استایل های زیادی را بارگیری میکنند یا پرس و جوهای پایگاه داده زیادی ایجاد میکنند، اجتناب کنید. بهترین راه حل این است که فقط موارد ضروری را نگه دارید و از به روز نگهداشتن آنها اطمینان حاصل کنید.

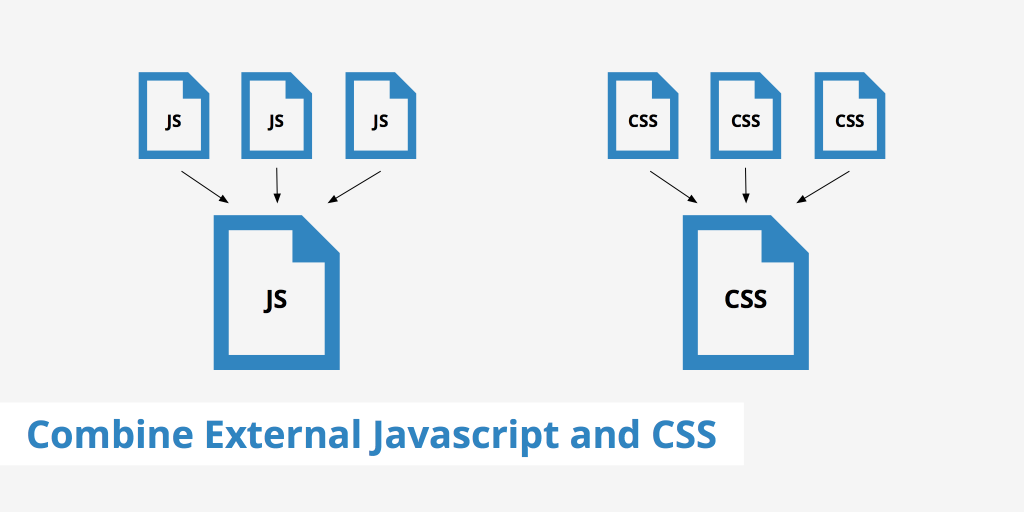
- تعداد فایل های جاوا اسکریپت (JavaScript) و CSS را به حداقل برسانید
اگر وبسایت شما حاوی تعداد زیادی فایل جاوا اسکریپت و CSS باشد، زمانی که بازدیدکنندگان شما میخواهند به فایل های خاصی دسترسی پیدا کنند، منجر به تعداد زیادی درخواست HTTP میشود. این درخواستها به صورت جداگانه توسط مرورگر بازدیدکننده بررسی میشود و کار وبسایت را کند میکند. اگر تعداد فایل های جاوا اسکریپت و CSS را کاهش دهید، بدون شک سرعت وبسایت شما افزایش مییابد. سعی کنید تمام جاوا اسکریپت ها را در یک گروهبندی قرار دهید و همچنین این کار را با تمام فایل های CSS انجام دهید. این باعث کاهش تعداد کلی درخواستهای HTTP میشود. ابزارهای زیادی برای کوچک کردن سریع فایل های HTML، CSS و جاوا اسکریپت وجود دارد. به عنوان مثال، میتوانید از ابزارهای WillPeavy، Script Minifier یا Grunt استفاده کنید.

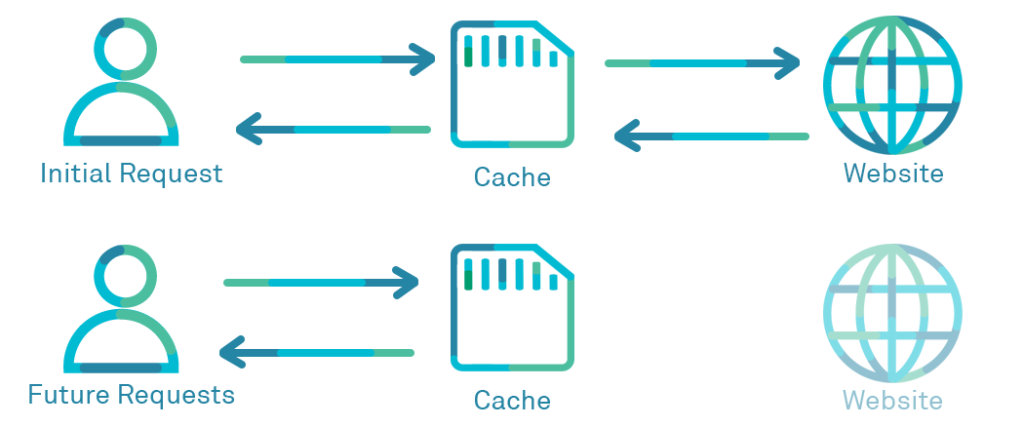
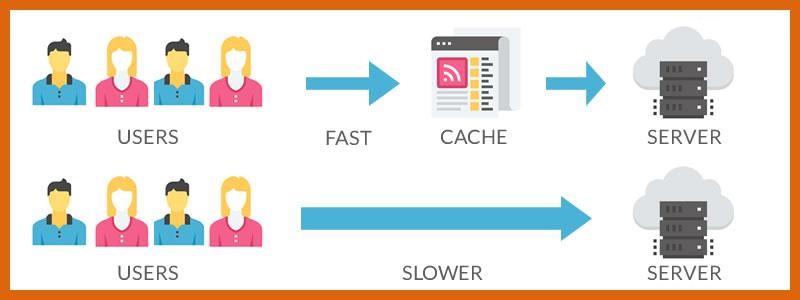
- از کش (caching) وبسایت استفاده کنید
در صورتی که تعداد زیادی از کاربران در یک زمان به صفحه وبسایت دسترسی داشته باشند، سرورها کند کار میکنند و به زمان بیشتری برای تحویل صفحه وب به هر کاربر نیاز دارند. کش (caching یا حافظه پنهان وبسایت) فرآیند ذخیرهسازی نسخه فعلی وبسایت شما در هاست (Host) و ارائه این نسخه تا زمانی که وبسایت شما به روز شود را بر عهده دارد. این بدان معناست که صفحه وب بارها و بارها برای هر کاربر ارائه داده نمیشود. به عبارت دیگر، صفحه وب ذخیره شده در حافظه پنهان (caching)، هر بار نیازی به ارسال درخواستهای پایگاه داده ندارد.

رویکردهای کش کردن (caching) وبسایت به پلتفرمی بستگی دارد که وبسایت شما در آن توسعه یافته است. به عنوان مثال، برای وردپرس، میتوانید از افزونههای W3 Total Cache یا W3 Super Cache استفاده کنید. اگر از سرورهای خصوصی مجازی (VPS) یا سرور اختصاصی استفاده میکنید، میتوانید کش را نیز تحت تنظیمات عمومی خود قرار دهید. در مورد سرور اشتراکی، کش وبسایت معمولاً در دسترس نیست.

- فشردهسازی Gzip را پیادهسازی کنید
فشردهسازی Gzip یک راه موثر برای کاهش حجم فایل ها است. درخواستهای HTTP را به حداقل میرساند و زمان پاسخگویی سرور را کاهش میدهد. در واقع، Gzip فایل ها را قبل از ارسال به مرورگر فشرده میکند. از طرف دیگر، زمانی که کاربر میخواهد فایل را دانلود کند یا مورد استفاده قرار دهد، یک مرورگر فایل ها را از حالت فشرده خارج میکند و محتویات را ارائه میدهد. این روش میتواند با تمام فایل های وبسایت شما کار کند. میتوانید Gzip را در وبسایت خود با افزودن چند خط کد یا از طریق ابزاری به نام gzip فعال کنید.
- بهینهسازی پایگاه داده در CMS
بهینهسازی پایگاه داده یک راه موثر برای افزایش عملکرد وبسایت است. اگر از یک سیستم مدیریت محتوا (CMS) پر از افزونههای پیچیده استفاده میکنید، اندازه پایگاه داده افزایش مییابد و وب سایت شما کندتر کار میکند. به عنوان مثال، سیستم مدیریت محتوا وردپرس نظرات، پستهای وبلاگ و سایر اطلاعاتی را که حجم زیادی از دادهها را اشغال میکنند، ذخیره میکند. هر CMS به اقدامات بهینهسازی خاص خود نیاز دارد و همچنین دارای تعدادی افزونه خاص است. برای مثال، برای وردپرس، میتوانید WP-Optimize را در نظر بگیرید.
- استفاده از فونت های وب را کاهش دهید
فونت های وب در طراحی وب سایت بسیار محبوب شدهاند. متأسفانه استفاده از فونت های وب تاثیر منفی بر سرعت ارائه صفحه دارد. فونت های وب درخواستهای HTTP اضافی را به منابع خارجی اضافه میکنند. اقدامات زیر به شما کمک میکند تا حجم ترافیک فونت وب را کاهش دهید:
- از فرمت های مدرن WOFF2 برای مرورگرهای مدرن استفاده کنید.
- فقط آن دسته از کاراکترهایی را که در سایت استفاده میشوند را شامل شود.
- فقط سبکهای مورد نیاز را انتخاب کنید.
- خطاهای 404 را تشخیص دهید
خطای 404 که احتمالاً زیاد هم آن را دیدهاید، به این معنی است که “صفحه مورد نظرتان یافت نشد”. این پیام توسط میزبان (Host) به مرورگرها یا موتورهای جستجو ارائه میشود که محتوای قابلدسترسی صفحه مورد نظر دیگر وجود ندارد. برای تشخیص و تصحیح خطای 404 میتوانید از ابزارها و افزونههای تشخیص خطا استفاده کنید. همان طور که اشاره کردیم، افزونههای اضافی میتوانند بر سرعت وب سایت شما تأثیر منفی بگذارند، بنابراین توصیه میکنیم منبع را از طریق ابزارهای خارجی برای تشخیص خطا اجرا کنید. به عنوان مثال، Xenu’s Link Sleuth، Google Webmaster Tools (GWT) و 404 Redirected Plugin for WordPress.
هنگامی که تمام خطاهای 404 را شناسایی کردید، باید ترافیکی را که آنها ایجاد میکنند را ارزیابی کنید. اگر این پیوندهای مرده دیگر هیچ بازدیدی به همراه ندارند و بنابراین هرگز منبع سرور شما را مصرف نمیکنند، میتوانید آنها را همانطور که هستند رها کنید. اگر این صفحات هنوز مقداری ترافیک دارند، تغییر مسیرها را برای پیوندهای خارجی تنظیم و آدرس پیوندهای داخلی را اصلاح کنید.

- تغییر مسیرها را کاهش دهید
تغییر مسیرهای وبسایت درخواستهای HTTP اضافی ایجاد میکند که بر عملکرد آن تأثیر منفی میگذارد. توصیه میکنیم آنها را به حداقل برسانید یا به طور کامل حذف کنید. ابتدا باید با اجرای اسکن سایت، تمام تغییر مسیرها را در صفحه خود شناسایی کنید. میتوانید از Screaming Frog برای شناسایی سریع تغییر مسیرها استفاده کنید. سپس باید بررسی کنید که آیا آنها برای یک هدف ضروری خدمت میکنند یا خیر و در نهایت، فقط موارد مهم را نگه دارید.
- از تکنیک های prefetching استفاده کنید
تکنیک prefetching مستلزم خواندن و اجرای دستورالعملهایی است که میدانید کاربر وقتی وارد وبسایت شما میشود، آنها را انجام میدهد. این تکنیک نسبتا رایج است و اگر بتوانید اقدامات کاربر را پیشبینی کنید و به عنوان مثال، برخی از محتوا یا پیوندها را از قبل بارگذاری کنید، به خوبی از این تکنیک استفاده کردهاید و سرعت لود سایت را بالا میبرید. معمولاً مرورگرهای مدرن به طور پیشفرض امکان prefetching را فراهم میکنند زیرا الگوهای رفتاری کاربر را در نظر میگیرند. با این حال، متخصصان و مهندسان UX رفتار کاربر را درک میکنند و به مرورگرها برای انجام کارهای prefetching از قبل نکات مورد نیاز را ارائه میکنند.
نتیجه
در حال حاضر، یک کاربر معمولی انتظار دارد که صفحات وب کمتر از 3 ثانیه بارگذاری شوند. اگر موانع انتظار را حل و فصل نکنید، تعداد زیادی از ترافیک وبسایت و در نتیجه درآمد خود را از دست خواهید داد. بنابراین، توصیه میکنیم از یک رویکرد ساده و در عین حال موثر برای بهینهسازی سرعت وبسایت استفاده کنید:
- عوامل کلیدی موفقیت وبسایت را با توجه به نرخ تبدیل بازدیدکننده به مشتری، دیده شدن وبسایت و قابلیت استفاده برای بازدیدکننده بررسی و ارزیابی کنید.
- سرعت فعلی وبسایت خود را آزمایش کنید و صفحات و ویژگیهایی را که به بیشترین توجه نیاز دارند با توجه به این سه عامل اولویتبندی کنید.
- بهینهسازی خود را با موثرترین عوامل کاهش سرعت لود وبسایت شروع و بر روی صفحاتی تمرکز کنید که بیشترین موفقیت را در افزایش سرعت لود وبسایت شما دارند.

